以前、紹介したZedというエディタについて、今回はREPLという機能を紹介します。
ZedのREPL機能の概要
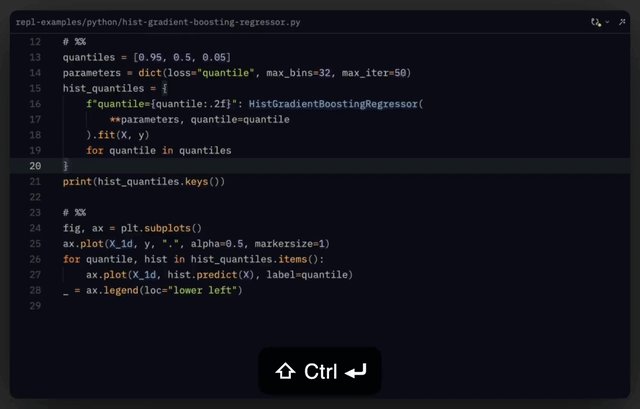
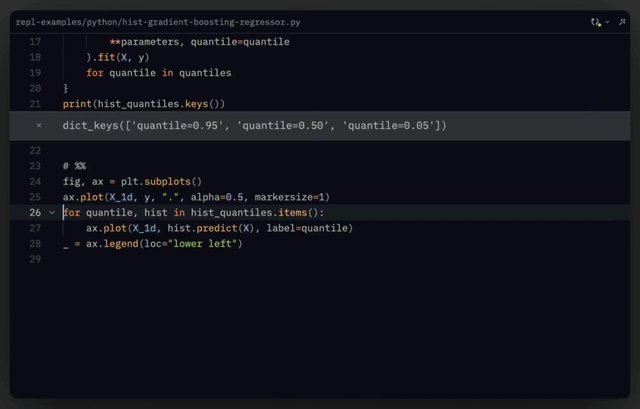
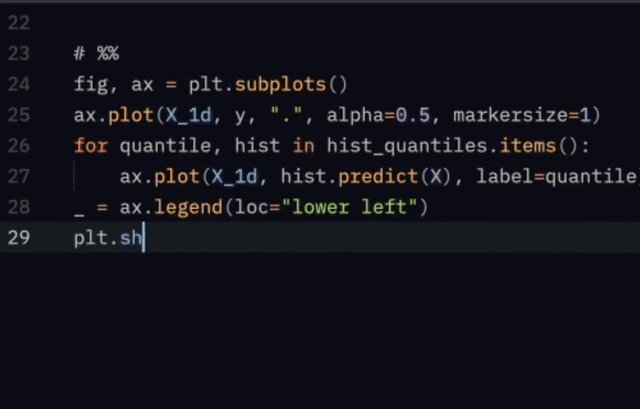
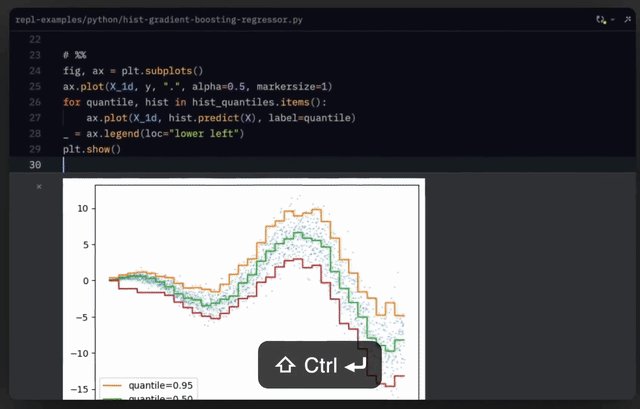
ZedのREPL(Read Eval Print Loop)は、Jupyter Notebookのような1行ごと、ブロックごとの対話的な実行環境をZedで実現したものです。
Zed REPL demo video(https://zed.dev/blog/repl から引用)
Denoを使えばTypeScriptをREPLで実行できる
Deno 1.37でJupyter NotebookでTypeScriptを実行するためのJupyter Kernelがサポートされたのですが、これをZed REPLでも利用でき、Zed REPLでTypeScriptを実行することが可能です。

私はTypeScriptを使ってソフトウェアを開発している時間が長いので、普段使っているエディタの慣れ親しんだキーバインドやテーマでTypeScriptを対話的に実行できるのは心地良い体験でした。
ZedのREPLでTypeScriptを気持ちよく実行するための設定
ZedでDenoを利用する場合は、専用のLanguage Serverの設定が必要です。Zedは現時点で同一プロジェクト内で複数のLanguage Serverを切り替えることができないので、普段nodeやbunを使って開発している場合は、REPL用に新しいプロジェクトを作成することをおすすめします。
私はnotebookというブロジェクトを作成し、以下のファイルを.zed/settings.jsonに配置してnotebookプロジェクトではLanguage ServerとしてDenoを使うようにしています。
{ "lsp": { "deno": { "settings": { "deno": { "enable": true } } } }, "languages": { "TypeScript": { "language_servers": [ "deno", "!typescript-language-server", "!vtsls", "..." ] }, "TSX": { "language_servers": [ "deno", "!typescript-language-server", "!vtsls", ] }, "JavaScript": { "language_servers": [ "deno", "!typescript-language-server", "!vtsls", ] } } }
Zedの設定について詳しく知りたい場合は、Configuring Zedをご確認ください。
JSRを利用する
JSRを利用する場合、deno add @valibot/valibot のようにコマンドを実行してプロジェクトに追加してもいいですし、jsr:指定子を使って、notebookから直接追加することも可能です。
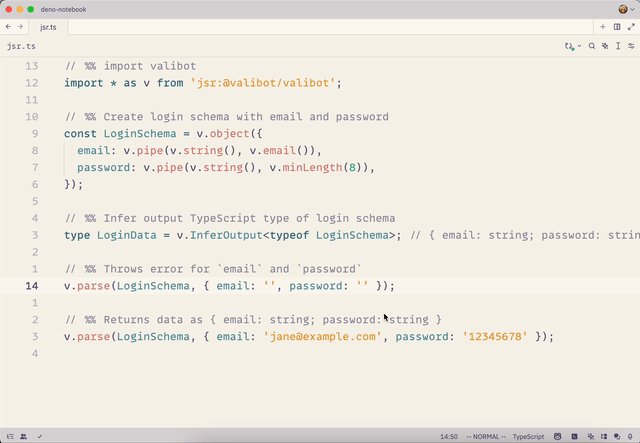
import * as v from 'jsr:@valibot/valibot'; // Create login schema with email and password const LoginSchema = v.object({ email: v.pipe(v.string(), v.email()), password: v.pipe(v.string(), v.minLength(8)), }); // Infer output TypeScript type of login schema type LoginData = v.InferOutput<typeof LoginSchema>; // { email: string; password: string } // Throws error for `email` and `password` v.parse(LoginSchema, { email: '', password: '' }); // Returns data as { email: string; password: string } v.parse(LoginSchema, { email: 'jane@example.com', password: '12345678' });
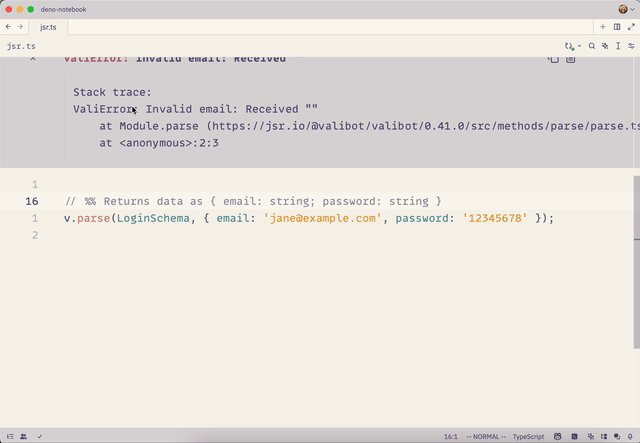
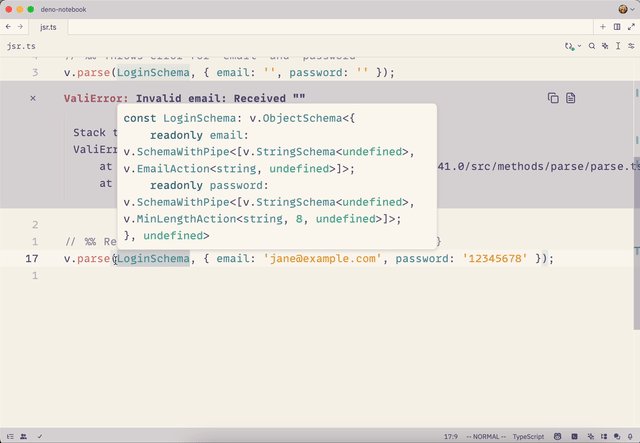
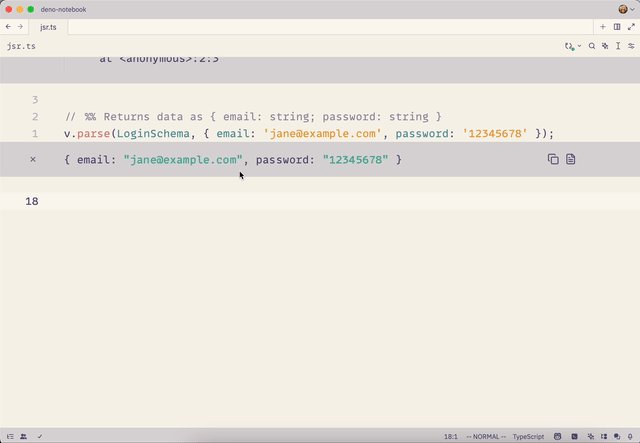
このコードを実行すると以下のように動きます。

NPMを利用する
NPMもJSRと同じようにプロジェクトに追加してもいいですし、npm:指定子を使ってnotebookに直接書くことも可能です。
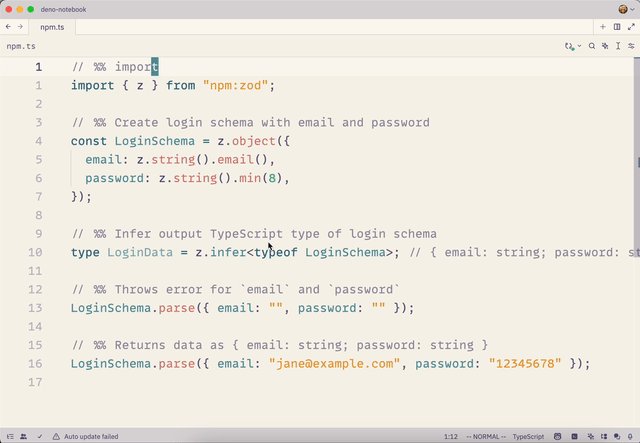
// %% import
import { z } from "npm:zod";
// %% Create login schema with email and password
const LoginSchema = z.object({
email: z.string().email(),
password: z.string().min(8),
});
// %% Infer output TypeScript type of login schema
type LoginData = z.infer<typeof LoginSchema>; // { email: string; password: string }
// %% Throws error for `email` and `password`
LoginSchema.parse({ email: "", password: "" });
// %% Returns data as { email: string; password: string }
LoginSchema.parse({ email: "jane@example.com", password: "12345678" });
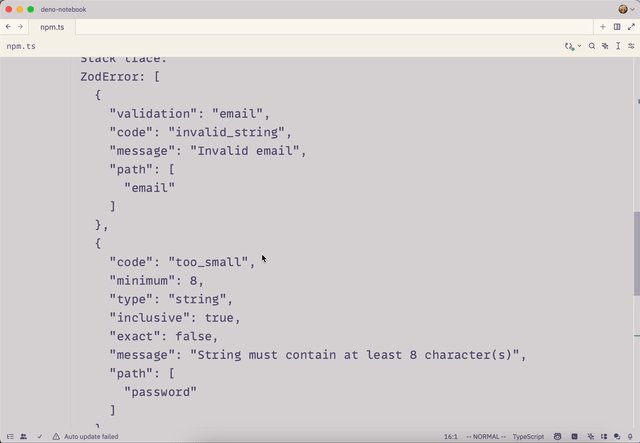
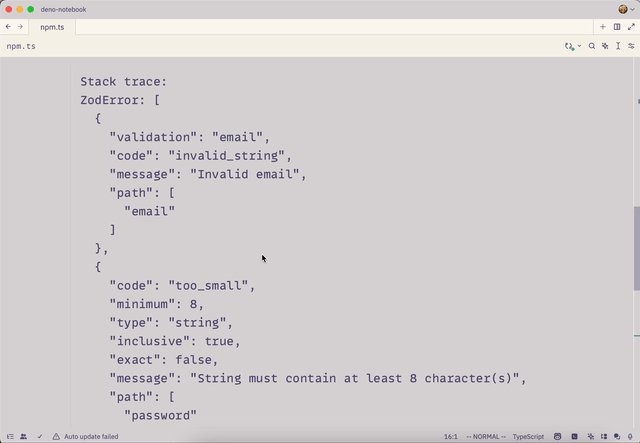
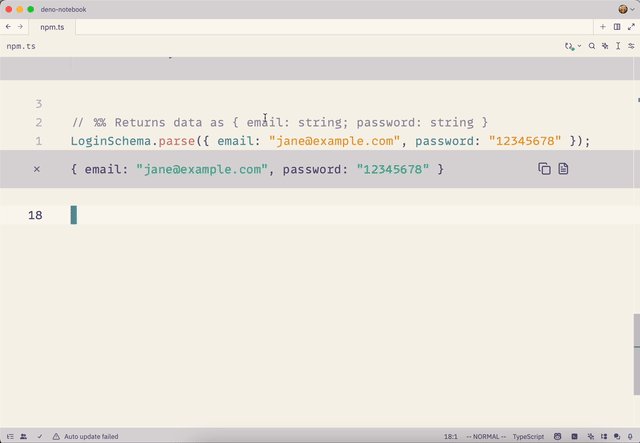
上記のコードを実行した結果は以下のようになります。

こういう風に動かしながらスキーマを試行錯誤できるのはとても良い体験でした。
まとめ
ZedのREPL機能とDenoを組み合わせることで、TypeScriptの対話的な開発環境を慣れ親しんだエディタ上に構築できるようになりました。
この環境は特に以下のような場面で活用できると思います。
- 新しいTypeScriptの機能やライブラリの動作確認
- アルゴリズムの実装や小規模なスクリプトの作成
- データ処理や変換のためのコードの試行錯誤
- コードスニペットの quick な検証
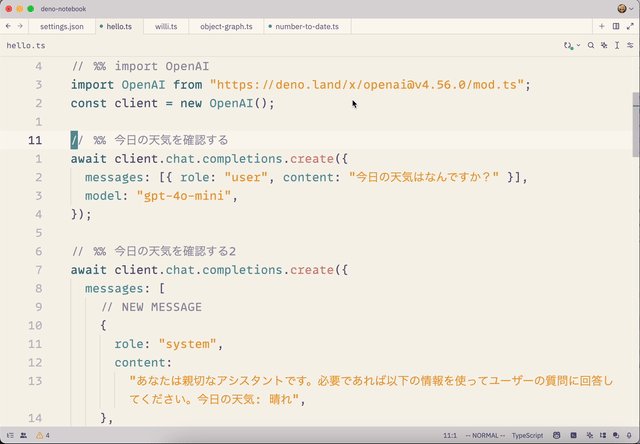
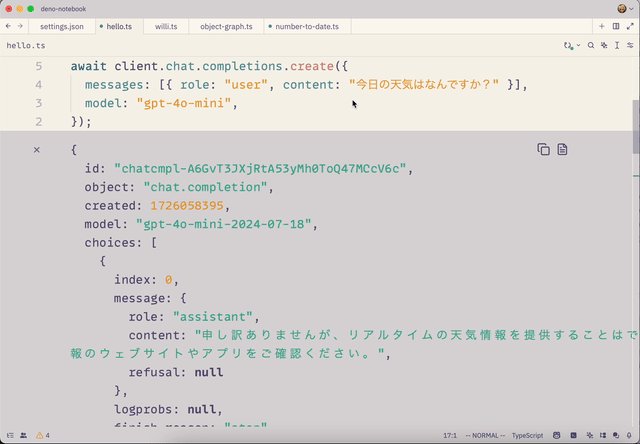
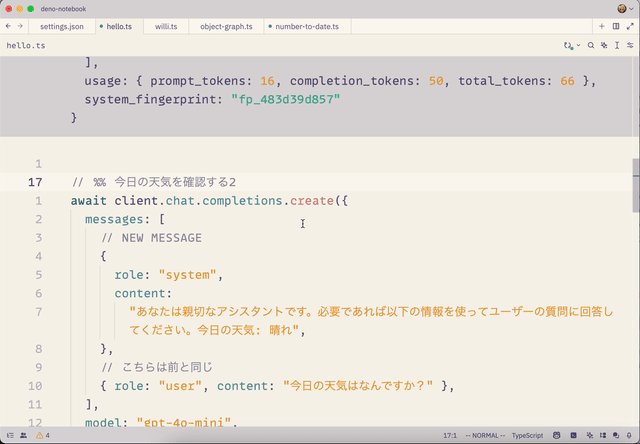
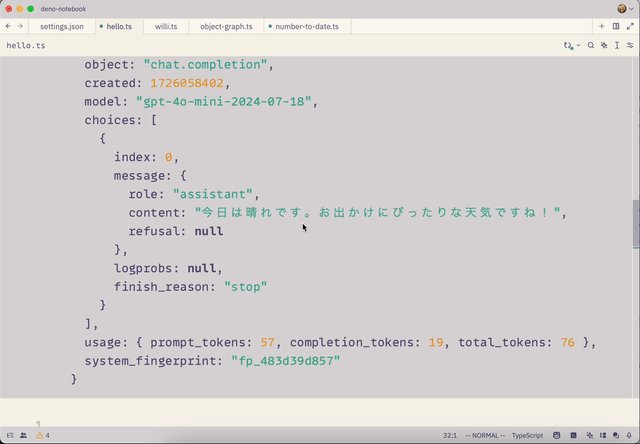
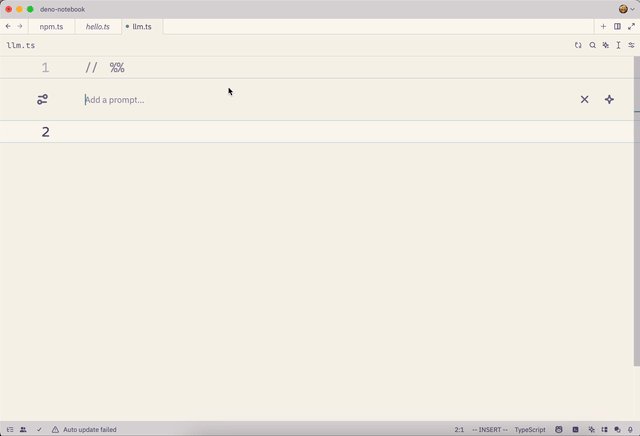
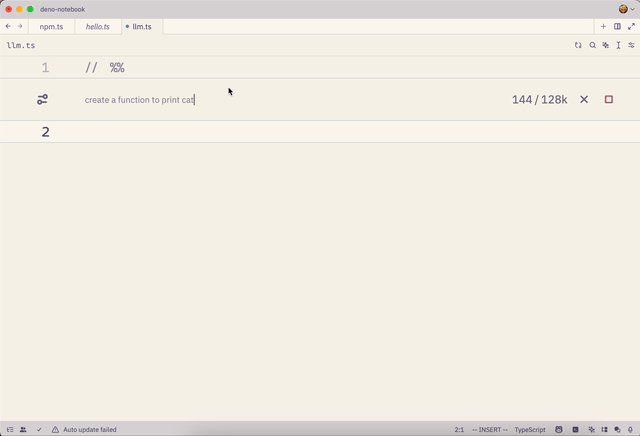
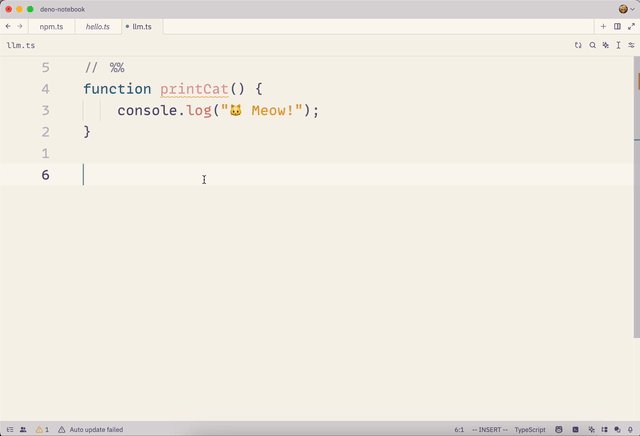
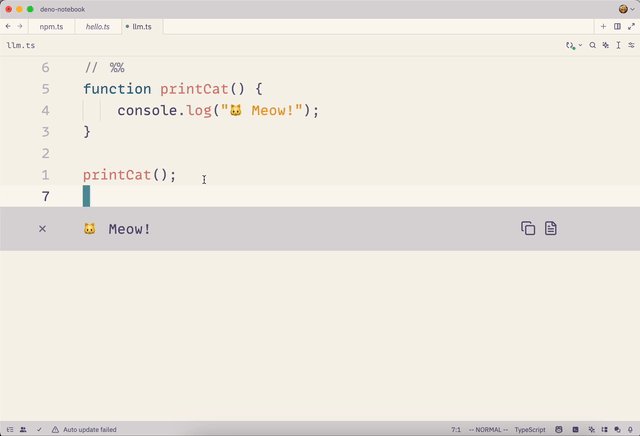
さらに、ZedのAI機能と組み合わせると、LLMに関数の下書きを書いてもらい、それをすぐに実行して結果を確かめて、改善する。というようなことも可能です。

Zedというエディタについて興味があれば、前回の記事も是非ご覧いただき、お試しいただければと思います。