連載「3分プロトタイピング」
- Streamlitを用いたAIチャットアプリ
- RAGを使ってAIチャットアプリケーションに知識を与える
- ベクトルデータベース超入門
- ベクトルデータベースの登録内容を可視化してみる(この記事です)
前回の投稿では、ベクトルデータベースとベクトル検索の概要を説明し、Qdrantというベクトルデータベースを使って、文章のベクトル計算をした結果を登録して簡単なベクトル検索アプリケーションを実装しました。
ベクトルデータベースに登録したデータは、384次元のベクトルデータで、人間が見ても理解することは難しいデータでしたね。
// ベクトル化前 タイムマシーンはダメだった:自作のタイムマシーンに飛び乗った主人公が過去にタイムスリップするが、予期せぬハプニングが次々と発生。歴史改変を恐れて必死で元に戻そうと奮闘する滑稽な時空冒険。 // ベクトル化後 [ 3.22795734e-02 6.67247996e-02 9.99650266e-03 -9.83732641e-02 -3.33532542e-02 3.75009216e-02 4.27255891e-02 7.24597201e-02 -7.27472976e-02 3.27927992e-02 7.18893185e-02 -9.94933397e-02 : : -2.73333862e-02 5.98613173e-02 9.42942724e-02 -4.74988967e-02 -4.72559035e-02 5.70391081e-02 -4.37280536e-02 1.69412997e-02]
今回は、384次元のベクトルを次元削減という方法で2次元空間に表現することで、可視化してみたいと思います。 なお、以降のコードは前回作成したベクトルデータベースを使うので、先にそちらを終わらせておいてください。
t-SNEで384次元のベクトルを2次元に
次元削減には色々なアルゴリズムがあるのですが、今回はt-SNE(t-Distributed Stochastic Neighbor Embedding)というアルゴリズムを使ってみます。
以下のコードで、384次元のベクトルをt-SNEアルゴリズムで2次元に次元削減し、pyplotで可視化しています。
tsne-plot.pyというファイル名で作成しましょう。
from qdrant_client import QdrantClient import numpy as np from sklearn.manifold import TSNE import matplotlib.pyplot as plt import matplotlib matplotlib.rcParams["font.family"] = "Hiragino Sans" client = QdrantClient("http://localhost:6333") data, _ = client.scroll( with_payload=True, with_vectors=True, collection_name="movies", limit=100 ) data_np = np.array([it.vector for it in data]) titles = np.array([it.payload.get("name") for it in data if it.payload is not None]) n_samples = len(data) perplexity = min(n_samples, 5) tsne = TSNE(n_components=2, perplexity=perplexity) projected = tsne.fit_transform(data_np) plt.scatter(projected[:, 0], projected[:, 1]) for i, title in enumerate(titles): plt.text(projected[i, 0], projected[i, 1], title) plt.show()
グラフを表示するためにmataplotlibというライブラリを追加しているのでインストールします。
$ pip install matplotlib
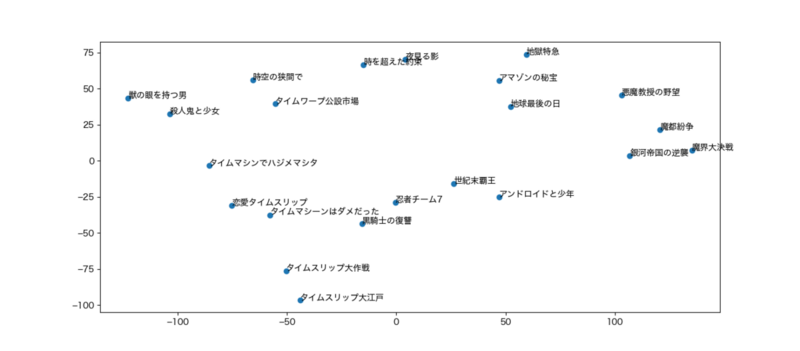
実行すると、以下のようなグラフが表示されます。
$ python tsne-plot.py

おお!384次元のベクトルよりも、こちらの方が理解しやすいですね。なんとなく近しい内容の映画がグルーピングされていそうです。
この方法はベクトルデータベースの種類を問わずに使えるので、ベクトルデータベースのデータを可視化するときには便利です。 ちなみに、ベクトルデータベースにQdrantを使っている場合は、Qdrant web-ui(github)でも同じようなことができますのでやってみましょう。
Qdrant web-uiで表示してみる
Qdrant web-uiは、ブラウザからQdrantサーバの登録内容を確認したり、httpリクエストを送って操作することができるツールです。
レポジトリをクローンして、npm i, npm startで起動します。
gh repo clone qdrant/qdrant-web-ui cd qdrant-web-ui npm i npm start
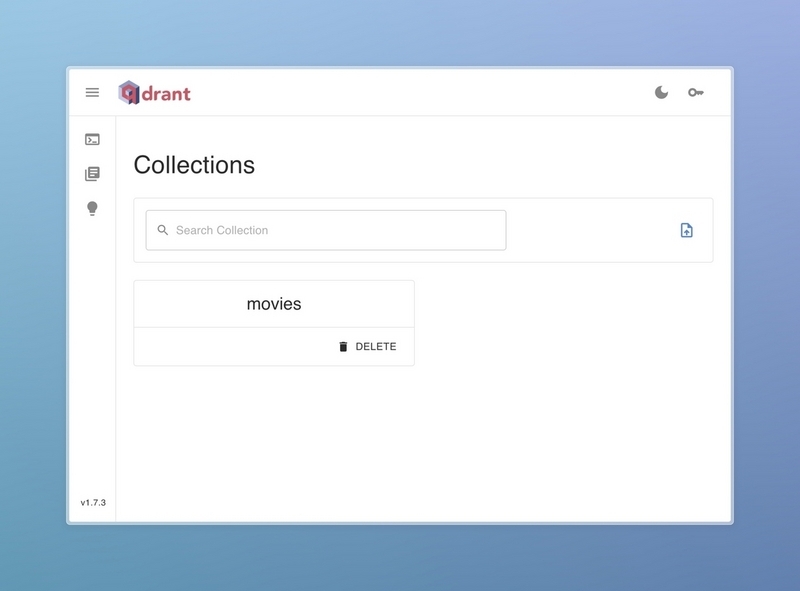
起動に成功すると、ブラウザでhttp://localhost:5173/にアクセスすると以下のような画面が表示されうと思います。

moviesをクリックすると、登録されているデータが表示されます。

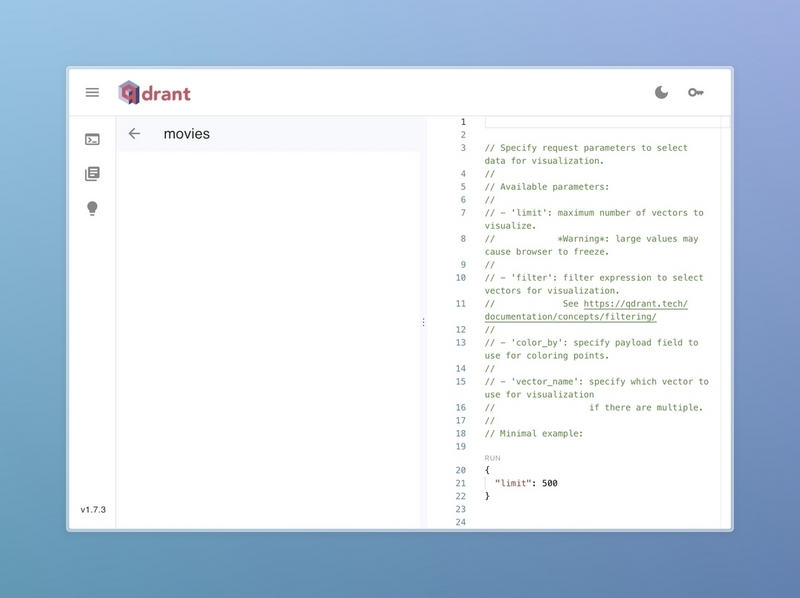
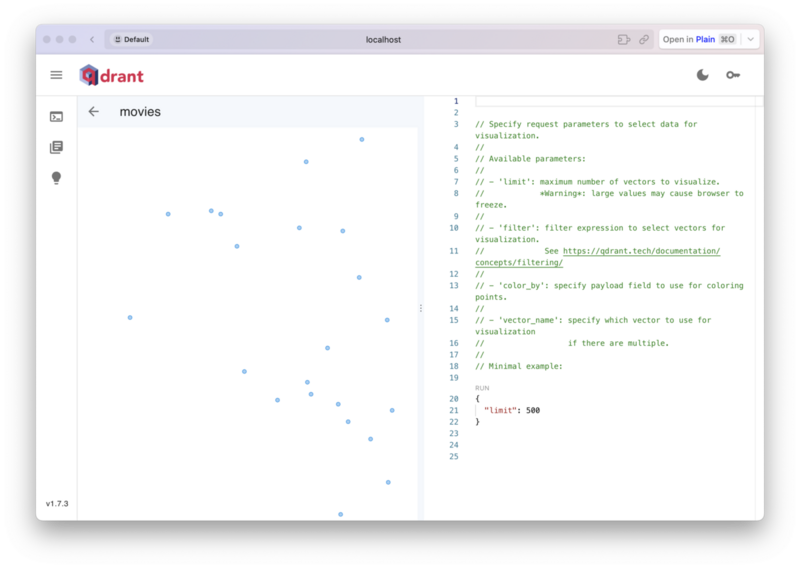
タブの右端にあるVISUALIZEをクリックすると、可視化画面に切り替わります。

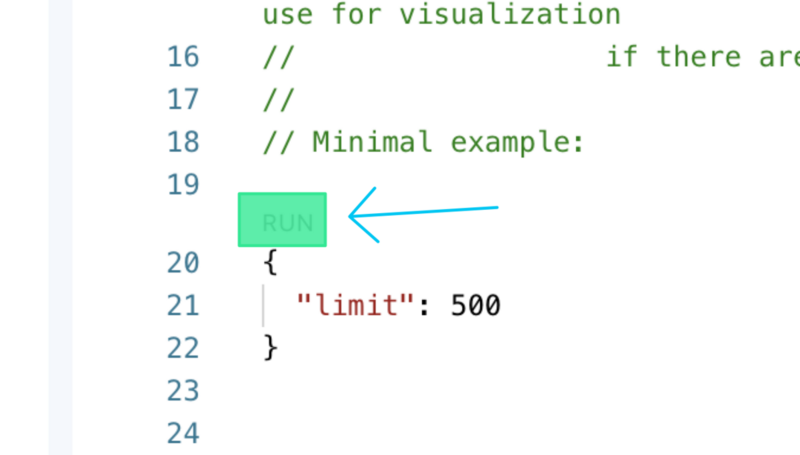
色々設定できるのですが、とりあえず表示するには、右カラムのコードの上にあるRunボタンをクリックしします。

すると、以下のようにプロットされます。

プロットされた点にマウスが重なると登録内容が表示されます。

まとめ
今回は、ベクトルデータベースのデータを可視化する方法を紹介しました。次回は、AIを使ったアプリケーション開発に必要なライブラリのチュートリアルでよく登場するJupyter NotebookやGoogle Colabを紹介します。