OpenAIのAssistants APIを使用すると、独自のアプリケーション内にAIアシスタントを構築できます。アシスタントは指示を持ち、事前に定義したモデル、ファイル、ツールを活用してユーザーの問い合わせに応答することができます。ツールとして利用できるのは「コード・インタープリター」「ファイル検索」「関数呼び出し」の3つです*1。
ツールの中の「ファイル検索」を利用すると、任意のファイルを追加し、アシスタントの知識ベースを強化できます。
しかし、ファイルではなくウェブページを追加したい場合はどうすればよいでしょうか?もちろん、ウェブページをスクレピングして、その結果をテキストファイルとして追加することもできますが、スクレイピング方法の選定や実行環境の用意にはそれなりに時間がかかります。
そこでこのブログポストでは、スクレイピングする代わりに、ウェブページをフェッチした結果をhtmlファイルに変換し、そのファイルをアシスタントの知識ベースに取り込む手順を説明します。
手順の説明
Assistants APIの「ファイル検索」ツールにウェブページを追加するための手順は以下の通りです
- ウェブページを取得します。
- レスポンスをBlobに変換します。
- BlobからFileオブジェクトを作成します。
- そのFileをAssistants APIの「ファイル検索」ツールに追加します。
試してみる
この方法で得られる出力を確認するために、実際に動かしてみましょう。まずは、必要なツールがインストールされていることを確認してください:
また、OpenAIのAPI KEYを環境変数OPENAI_API_KEYに設定してください。
ステップバイステップガイド:
- 必要なツールをインストールする:
# Bunをインストール
bun add openai
- スクリプトを作成する:
以下のコードを
add-website-to-assistant.tsという名前のファイルにコピーします。
import OpenAI from "openai";
import { parseArgs } from "node:util";
const {
values: { url, vectorStoreId },
} = parseArgs({
args: Bun.argv,
options: {
url: {
type: "string",
short: "u",
},
vectorStoreId: {
type: "string",
short: "s",
},
},
strict: true,
allowPositionals: true,
});
if (!url) {
throw new Error("Please set a valid fetch URL using the --url option.");
}
if (!vectorStoreId) {
throw new Error(
"Please set a valid vectorStoreId using the --vectorStoreId option.",
);
}
const res = await fetch(url);
const readableStream = await res.blob();
const blob = new Blob([readableStream], { type: "text/html" });
const rewriter = new HTMLRewriter();
let title = "";
rewriter.on("title", {
text: (el) => {
if (el.lastInTextNode) {
return;
}
title = el.text;
},
});
const html = await readableStream.text();
rewriter.transform(html);
// Create a File object from the Blob
const file = new File([blob], `${title}.html`, {
type: "text/html",
});
const openai = new OpenAI();
const uploadedFile = await openai.files.create({
file,
purpose: "assistants",
});
await openai.beta.vectorStores.files.create(vectorStoreId, {
file_id: uploadedFile.id,
});
- スクリプトを実行する:
bash bun add-website-to-assistant.ts --url $WEBPAGE_URL --vectorStoreId $VECTOR_STORE_ID
WEBPAGE_URLには追加したいウェブページのURLに、VECTOR_STORE_IDにはAssistants APIで作成するベクトルストアのIDに置き換えてください。
実行例
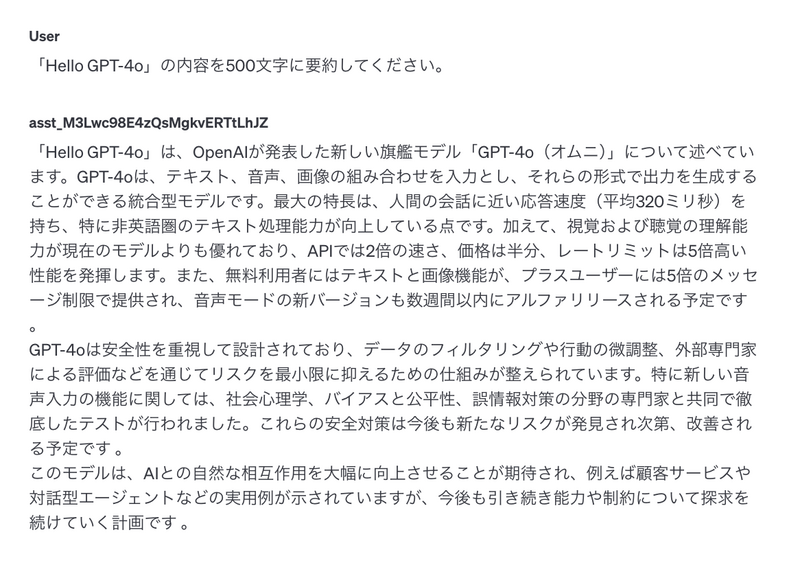
5月13日にOpenAIが公開した「Hello GPT-4o*2」をファイル検索ツールに追加し、要約をしてみました。

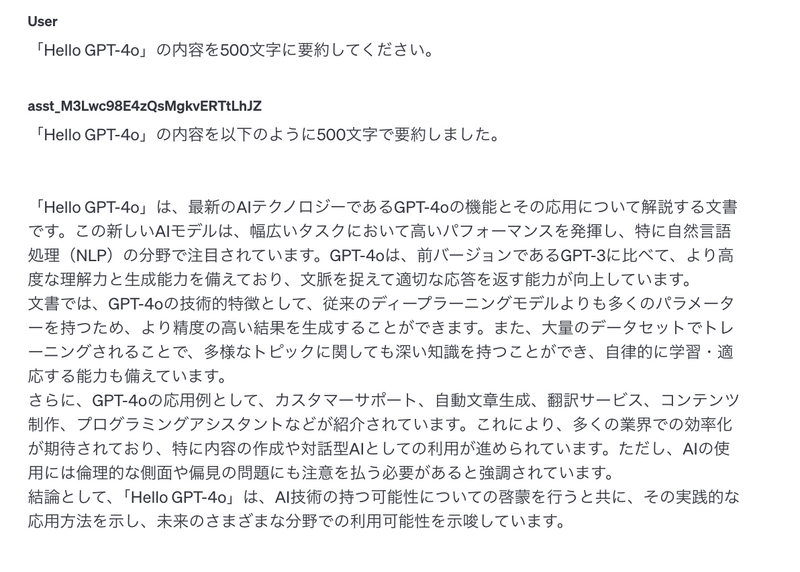
ファイル検索ツールに追加していない場合は、以下のような結果になりました。

それらしいことは書いていますが、「Hello GPT-4o」の内容は含まれていません。
まとめ
OpenAIのAssistants APIを利用してウェブサイトをアシスタントの知識ベースに追加する方法を紹介しました。この方法を使えば、スクレイピングの手間を省いて、ウェブページをアシスタントの知譆ベースに追加することができますので、ウェブページとLLMを組み合わせて何か作る時の最初の一歩として試してみると良いと思います。
*1:「Assistants API | OpenAI」の冒頭を筆者が翻訳しました。 https://platform.openai.com/docs/assistants/overview