Azure OpenAI Serviceを使うためにMicrosoft Azure環境を用意することがこれから増えてくると思います。その際、ウェブのフロントエンドをMicrosoft Azureで用意できると便利ですね。 Azure Static Web Appというサービスを使うと、GitHubのリポジトリと連携してフロントエンドの環境を用意でき、さらにパスワードを使った閲覧制限をかけることも可能です。
無料で使い始めることができ、パスワードを使った閲覧制限をかける場合も、1時間あたり$0.01で使い始めることができ、本番環境はもちろん、検証環境としても便利に使えると思ったので、この記事で Viteで作成したReactアプリケーションをAzure Static Web Appにデプロイし、パスワード制限をかける流れを紹介します。
Azure Static Web Appを作成する
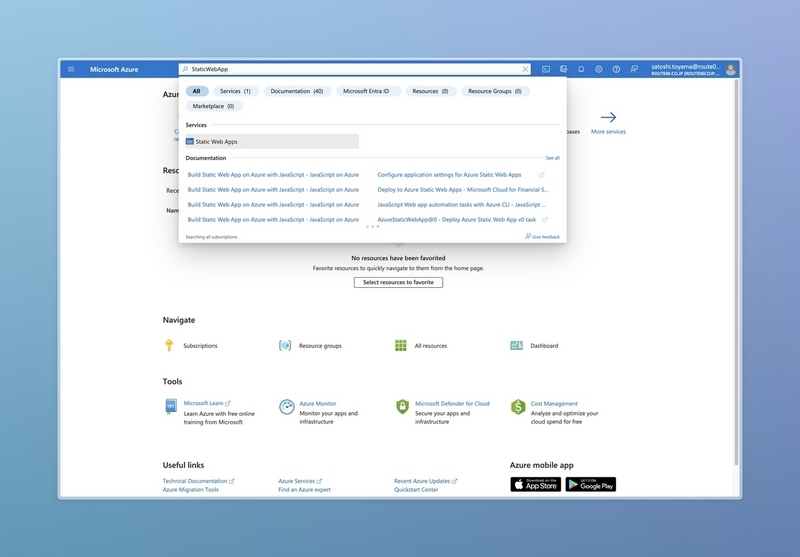
AzureポータルからStatic Web Appに移動し、新しいアプリケーションを作成します。




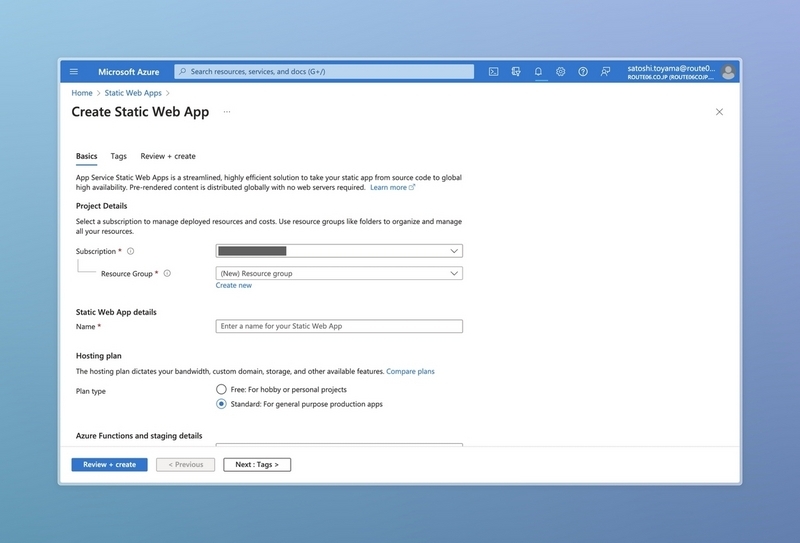
リソースグループや、アプリケーション名、リージョンなどを入力します。ホスティングプランは、freeとstandardの2種類があります。今回はパスワード認証を試すため、standardプランで進めます。
デプロイ方法はGitHubがデフォルトで選択されており、GitHubログインすることで、GitHubのリポジトリを選択できるようになり、そのレポジトリのコミットやPull Requestの作成を契機にStatic Web Appのデプロイを実行できます。
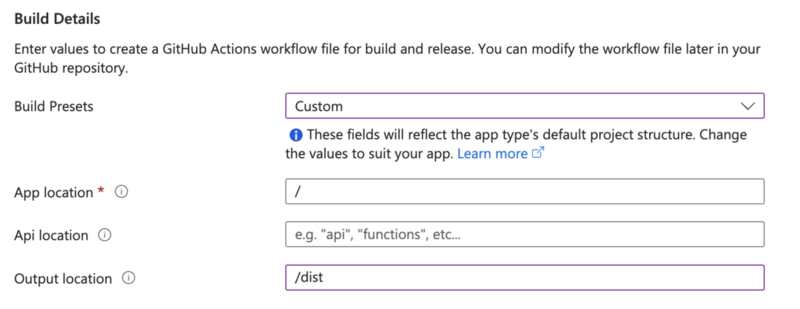
レポジトリを選択したら、ビルドの設定を行います。 ビルドのプリセットにViteはないので、Customを選択して以下のように設定します。
| 項目 | 値 |
|---|---|
| App location | /(初期値のまま) |
| Api location | ---(未入力) |
| Output location | /dist |

「Preview workflow file」ボタンを押すと、GitHub Actionsのワークフローの設定が表示されます。Static Web Appを作成すると、このワークフローファイルがレポジトリにコミットされ、GitHub Actionsでデプロイが実行されます。つまり、デプロイ前にテストを実行したり、デプロイ後に通知を送ったりGitHub Actionsのノウハウが使えます。GitHubのレポジトリを指定することでデプロイを自動化するサービスは色々使ってきましたが、この体験は初めてでかつ、とても良いと思いました。
「Review and create」ボタンを押して、内容を確認し「Create」ボタンを押すと、Static Web Appが作成されます。
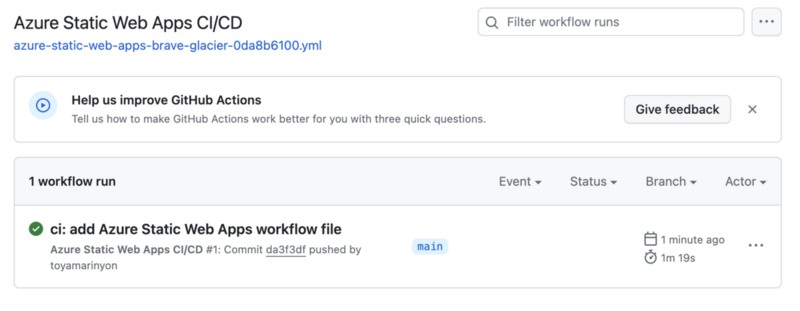
連携したレポジトリのActionsを確認すると、デプロイのワークフローが作成され、実行されていることが確認できます。

Static Web Appに戻ると、URLが表示されているので、アクセスしてみます。

パスワードによるアクセス制限をかける
デプロイしたアプリケーションにパスワード認証を設定してみます。
まず、Static Web Appの管理画面の左メニューから、Configurationを選択し、General settingsタブを表示します。

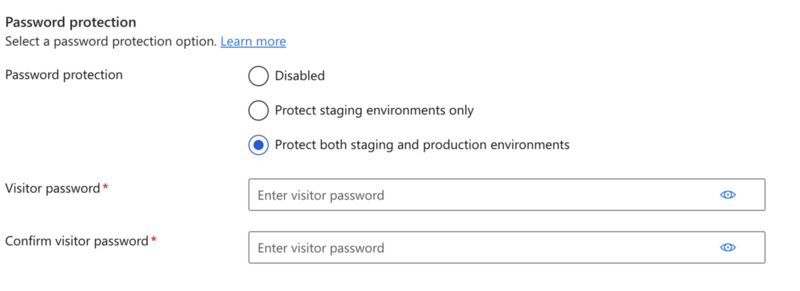
次に「Password protection」から「Protect staging environments only」か「Protect both staging and production environments」を選択します。stagingというのは、Pull requestや、ブランチ単位で作成される動作確認用の環境です。 すると、パスワード入力フォームが表示されるので、入力して保存します。

これで、パスワードによるアクセス制限がかかりました。 アクセスしてみると、パスワード入力フォームが表示されます。

GitHub Actionsのワークフロー自動生成&コミットによるデプロイ自動化が嬉しい
途中でも触れましたが、Static Web Appのユニークなところ(他のサービスでも採用されているかもしれませんが、私は初めてでした)は、コミットやPull requestを契機にしたデプロイフローを実現するためにGitHub Actionsのワークフローを自動生成しコミットするという点だと思います。
Staticなウェブサイトのデプロイというユースケースに対応したプロダクトとしては、Cloudflare PagesやVercelなどがありますが、多くの場合それらはGitHub Appsによってデプロイの自動化を実現しています。これは、迅速に環境構築が完了する一方で、デプロイのプロセスに独自処理を挟むことはできず、必要になった時は開発者がGitHub Actionsのワークフローを作る必要がありました。
APIも実行できる?データベースも接続できる?
今回はStaticなウェブサイトのデプロイだけを試しましたが、Static Web AppはAPIの実行やデータベースの接続もできるようなので、引き続き試していきたいと思います。